安裝好WordPress之後,是的,你可以自行探索,但耗時的操作才剛剛開始!!
以下是你要進行修改的地方:
- 申請域名
- 由HTTP轉為HTTPS ( Let’s Encrypt 免費搞掂)
- wordpress主頁由[域名/wordpress]轉為真接輸入[域名]即可瀏覽
- 讓google可以search到你的網頁
- WP的外掛(非必須)
- 剛使用wordpress的一些心得
新手注意 : 由於你的wordpress已經安裝好,請在封行以下操作前都copy一份快照,以免set錯重裝~!!
(使用cloud的朋友就有此優勢 : 3分鐘不到可以就備份快照)
把你的wordpress主頁更變為用域名即可達
eg. 以該網站為例:原本samshum.xyz是apache: It works! 的頁面.現你輸入samshum.xyz即可自動跳轉(重新導向)為samshum.xyz/wordpress/
方法一:
1. sudo cp /var/www/html/wordpress/index.php /var/www/html/index.php
2. 把/var/www/html/index.php的require( dirname( FILE ) . ‘/wp-blog-header.php’ )改為:
require( dirname( FILE ) . ‘/wordpress/wp-blog-header.php’ )
3.sudo rm /var/www/html/index.html 移除apache It Works! 頁面
以上方法技術手段是投過.php 檔案重新導向文件
方法二:
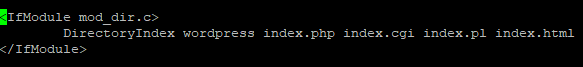
1. sudo nano /etc/apache2/mods-available/dir.conf
2. 在DirectoryIndex 之後加上 wordpress 以及把後面的index.html 改為index.php 以及把之後的 index.php 改為index.html
以上方法是更改apache2的設定值(初始文件位置)來達到目的
剛使用wordpress的一些心得
剛使用wp時,要定位好你的網站搞是什麼的:
Blog? 教學網站? 介紹個人? 旅遊攝影? 介紹公司? 售賣產品?
然後去下載一個合適你網站的主題!!
重點在此!!!
新手下載主題前/更換主題,請先做一個快照!
一個不小心的操作,就會造成一個難以修復的境地:
有些主題,其實更加像是外掛,
一按採用後,會更改你某些css,在你使用回比教正常的主題時,
css不作更改,仍是上一個主題的css.
第二,多試多幾款不同的主題.每一個主題,都有自己可以更改的屬性:
有些多一點屬性可更改,有一些,如小工具可以自己編輯
玩弄多些少這些屬性,對你日後掌握自己網站會很有幫助
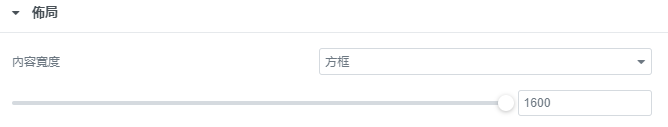
第三,文章闊度:
文章闊度預設只有很小很小,十幾個字就一行,
對於文字較多的教學網站而言十分不友好,我就研究了好幾次,
一時以為是elementor的問題,一時又以為是主題限死了.
有好幾次終於可以調節了,最後又因為7秒鐘記憶而再度掉坑.
如果你也有用elementor這外掛,記得是在這裡:
 <選取中間的按鈕
<選取中間的按鈕 <拉取合適的值
<拉取合適的值

留言